flex布局学习之语法篇
Flex布局也已经用了挺久了,但总感觉用得不够透,于是抽空再系统学习下。
使用
如下即定义了一个flex容器,内联或块取决于给定的值。它的所有直接子元素将自动成为容器成员。
1 | .box { |
注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念

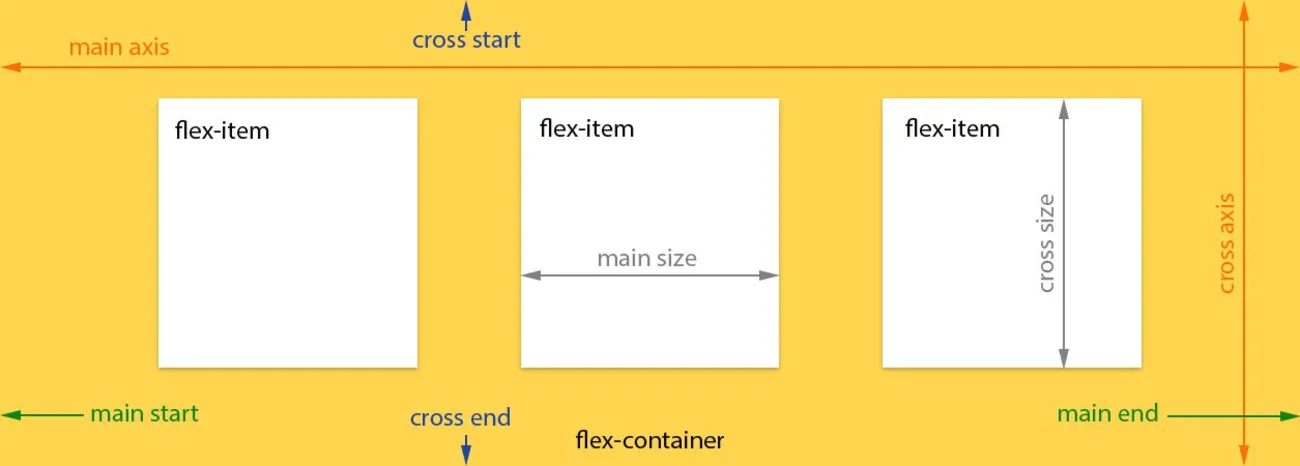
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器属性
flex-direction
flex-direction属性决定主轴的方向。
1 | .flex-box { |
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap
默认情况下,项目都排在一条线上,你可以通过这个属性来改变它。
1 | .flex-box { |
nowrap(默认):不换行。wrap:换行,从上到下,即第一行在上方。wrap-reverse:换行,从下到上,即第一行在下方。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
1 | .flex-box { |
justify-content
定义了项目在主轴上的对齐方式。
1 | .flex-box { |
flex-start(默认值):左对齐flex-end:右对齐center:居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。space-evenly:每个项目之间的间隔相等(包括到边框的间隔)。
align-items
定义了项目在交叉轴上的对齐方式。
1 | .flex-box { |
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content
该属性定义了多根轴线在交叉轴上的对齐方式。如果项目只有一根轴线,该属性不起作用。
1 | .flex-box { |
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
项目属性
order
该属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
1 | .flex-item { |
flex-grow
该属性定义项目的放大比例。默认为0,即如果存在剩余空间,也不放大。
1 | .flex-item { |
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
负值对该属性无效。
flex-shrink
该属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
1 | .flex-item { |
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis
该属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以是一个长度(如20%,5rem等)或关键字。
1 | .flex-item { |
flex
该属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
1 | .flex-item { |
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
align-self
该属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
1 | .flex-item { |
- 本文链接:https://vhtml.github.io/2017/12/17/flex-grammar/
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!







